Cek Performa Blog Dengan Firebug Dan Page Speed
Setiap webmaster atau pemilik sebuah website atau blog pasti mendambakan memiliki website atau blog yang mempunyai performa yang tinggi dari sisi kecepatan loading. Sebagus apapun kontennya jika loadingnya sangat lambat atau “lola” alias loading lama bin lelet pasti akan mengurangi reputasi website atau blog tersebut. Dampak dari blog yang “lola”, biasanya pengunjung akan segera pergi dan segera menutup blog tersebut. Dari sisi SEO juga akan berdampak kurang bagus terhadap hasil pengindekan, seperti metode pengindekan Google saat ini yang juga memperhitungkan kecepatan loading sebuah website atau blog.
Untuk membantu menganalisa performa loading blog cukup banyak tool yang tersedia, salah satunya yaitu Firebug dan Page Speed dalam bentuk sebuah add-ons yang bisa kita install di browser Mozilla Firefox. Add-ons ini menurut saya cukup detail dan lengkap dalam menganalisa performa loading sebuah website atau blog dan langsung akan memberikan informasi bagian-bagian mana saja yang perlu dibenahi, seperti jumlah ukuran halaman, jumlah recources atau jumlah http request, ukuran gambar, file css, javascript, cache, kompresi dan masih banyak lagi. untuk lebih detailnya bisa dilihat di list berikut ini :
|
|
Cara menggunakan Firebug dan PageSpeed :
1. Buka browser Mozilla Firefox anda.
2. Install add-ons Firebug dan Page Speed. Untuk Firebug bisa didownload di sini dan Page Speed di sini. Setelah terinstall jangan lupa restart Firefox anda. Jika telah terinstall dengan benar, maka icon add-ons Firebug akan muncul di bagian kanan bawah browser. Lihat gambar di samping ini ![]() .
.
3. Untuk menggunakannya buka blog kita sampai loadingnya selesai, klik icon Firebug tersebut, akan tampil menu seperti ini :

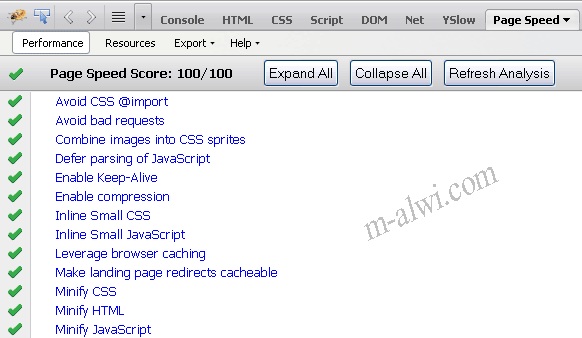
4. Klik button “Analyze Performance” setelah itu akan ditampilkan skor nilai dari performa loading blog kita beserta saran-saran untuk memperbaikinya. Semakin tinggi skornya berarti sebagai indikasi loading blog juga semakin cepat. Sebagai contoh blog ini untuk halaman depan (home) mempunyai skor 100 (skor tertinggi). Saya cek di GTmetrix score-nya juga 100. Demikian juga untuk theme versi mobile blog ini yang sudah saya rombak dan saya modifikasi skornya juga 100 (halaman home hanya menggunakan 1 http request).

Untuk mengetahui berapa ukuran sebuah halaman dan berapa jumlah recources (http request), fungsi kompressi dan lain-lain, bisa diklik di menu Recources yang ada di sebelah menu Performance. Semakin kecil ukuran halaman akan semakin cepat loadingnya. Untuk blog ini (home) ukuran file HTML-nya rata-rata hanya 18.7 kB, karena sudah menggunakan kompressi terkirim ke browser pengunjung hanya 4.8 kb, plus satu buah gambar yang hanya berukuran 95 byte dan satu file css (2.6kb) total ukuran halaman (home) 28.6 kb karena menggunakan kompressi (bisa dengan GZIP/DEFLATE atau ZLIB) terikirim ke browser hanya 7.6 kb. Saya mencoba membandingkan dengan beberapa blog punya teman ukurannya besar sekali, malah ada yang sampai 4 mega.
Di menu ini kita juga bisa menganalisa berapa jumlah recources (http request) sebuah halaman web. Semakin sedikit jumlahnya maka akan semakin baik performanya. Halaman home blog ini jumlah http-nya hanya 7 (saat ini hanya menggunakan 1 buah http request), ketika diakses menggunakan IM2 Broom yang hanya 237kbps waktu yang dibutuhkan hanya 1-3 detik saja.
Untuk mengurangi jumlah http misalnya jika theme yang kita pakai menggunakan beberapa file css atau javascript, maka kita bisa menggabungkan menjadi satu file. Caranya silahkan baca postingan ini : Cara Menggabungkan File CSS WordPress (Bag.1), atau bisa menggunakan teknik Menggunakan CSS Yang Berbeda Untuk Halaman Index dan Page/Single, sedangkan untuk gambar kita bisa menggunakan css sprites image, repeat image dan lain-lain.
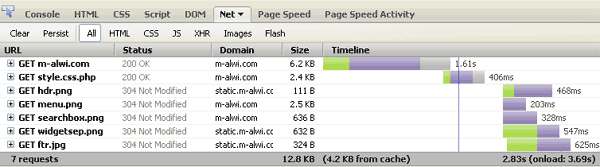
Di menu Net yang ada di sebelah menu Page Speed kita bisa mengukur berapa waktu loading sebuah halaman web/blog (All), kita juga bisa mengukur waktu loading khusus file gambar (image), css, flash, javascript dan XHR. Caranya klik pada submenu terebut kemudian refresh halaman (tekan F5), maka akan muncul hasilnya seperti contoh gambar ini :

Khusus untuk wordpress self hosting, di samping dengan menggunakan cara di atas, tetap harus memperhatikan performa database (Minimize SQL Queries) baik secara manual atau menggunakan plugin seperti DB Cache Reloaded, W3 Total Cache dan lain-lain.
Ok, kalau ada yang berminat monggo silahkan dipraktekkan, mudah-mudahan bermanfaat dan pengunjung makin betah berlama-lama di blog kita karena kemudahan akses.
saya sudah coba pake firebug, kalo css yg ditandai dgn coretan apa itu yg harus diperbaiki om? Trims
Reply
Apakah ada tool yang otomatis bisa menghapus CSS yang tidak terpakai,boz?
Reply
Terimakasih tutorial cara menggunakannya tapi bagaimana cara memperbaikinya ya, mudah2 ada posting cara memperbaikinya
Reply
Makasih mas infonya…
Reply
Mas, masukan aja
sebenarnya ok juga menerapkan strategi kecepatan laoding web, tapi untuk web yang komersil itu tidak tepat, banyak alasannya.
seperti yang diketahui banyak pengguna internet yang mencari info di internet, contohnya di blog ini, dan yang saya lakukan adalah dengan begitu cepatnya akses loading blog ini begitu cepat juga saya keluar dari blog ini, why? wong saya cuma 5 menit baca artikel dan loading cuma 1dtk yowes minggat wae…bandingkan dengan blog yang berkecepatan di level rata2, ada tantangan disitu, terlebih bila di blog yang ada GA nya, ya gak bakalan sempat di klik ma user.
So saya suka yang di level rata2 dan saat ini ada di 92-94%.
anyway thanks atas share infonya.
Reply
Infonya sangat bermanfaat mas, tp bagaimana cara memperbaikinya hingga bisa mencapai skor 100???
Tolong jawabannya mas, saya tunggu,,,
terimakasih sebelum dan sesudahnya,,,,
Reply
Subnallah,websitex super cepat,lebih cpt dri facebook
tolong ajarin saya
bls via email ya mas,trims
Reply
kok berubah2 ya score nya, Cara mbenerinnya gimana ya?
*garuk-garuk
Reply
memang cepat.. kalau ada link yang di rujuk di code hilang bagaimana mas.misalnya kita dapat template. file png letaknya di website line.hilang.memperbaikinya bagaimana?
Reply
Saya sudah mencobanya kang, dan berhasil tp sayang blog ane masih lumayan berat, efek gambar kali ya…. Thanks kang
Reply