Cara Mengurangi Jumlah Queri Pada Tampilan Categori WordPress
Seperti kita ketahui WordPress adalah mesin blog yang dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL, sehingga setiap kali blog diakses maka akan terjadi permintaan queri ke database terlebih dahulu sebelum sebuah postingan atau yang lainnya ditampilkan ke pembaca. Semakin banyak permintaan queri ke database maka akan semakin lama waktu loading yang dibutuhkan.
Salah satu cara untuk mempercepat loading blog WordPress di antaranya dengan meminimalkan permintaan queri ke database. Untuk pengguna wordpress yang maunya serba praktis bisa memanfaatkan plugin seperti DB Cache Reloaded fix, W3 Total Cache atau yang lainnya. Sedangkan yang mau sedikit telaten untuk mengurangi jumlah queri ke database sebenarnya bisa dilakukan tanpa menggunakan plugin, kalaupun masih menggunakan plugin maka hasilnya akan lebih baik lagi. Caranya pernah saya bahas di beberapa postingan ini :
- Cara Mempercepat Loading Blog WordPress (Minimize SQL Queries);
- Bypass Template Path dan Stylesheet Path;
- Menampilkan Related Post Tanpa Plugin; (masih ada permintaan queri tapi jumlahnya bisa lebih minimal jika dibandingkan dengan menggunakan plugin).
- Cara Membuat Random Post; (masih ada permintaan queri tapi jumlahnya bisa lebih minimal jika dibandingkan dengan menggunakan plugin).
- Cara Membuat Social Media Sharing Tanpa Plugin; (masih ada permintaan queri tapi jumlahnya bisa lebih minimal jika dibandingkan dengan menggunakan plugin).
Cara Mengurangi Jumlah Queri Pada Tampilan Categori WordPress
Untuk para pengguna wordpress kadang-kadang ada yang suka menampilkan nama-nama kategori, baik di sidebar, footer atau di bawah header sebagai menu navigasi. Ketika nama-nama kategori tersebut ditampilkan maka akan terjadi penambahan jumlah permintaan queri ke database (mengambil nama-nama kategori dari database).
Untuk mengurangi jumlah permintaan queri ke database karena tampilan nama-nama kategori tersebut, kita bisa membuatnya menjadi static dalam format HTML murni. Berikut caranya :
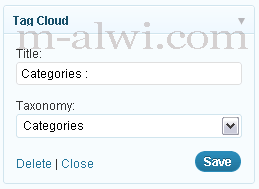
- Pertama, nama-nama kategori kita tampilkan dalam bentuk tag_cloud lewat pengaturan widgets » tambahkan Tag Cloud, pada opsi Taxonomy kita setting ke Categories, simpan.

- Ke dua, buka halaman depan atau postingan atau halaman manapun yang menampilkan nama-nama kategori (jika belum muncul silahkan direfresh) atau jika menggunakan plugin yang bersifat cache silahkan dihapus terlebih dahulu cache-nya lewat dashboard admin.
- Ke tiga, setelah nama-nama kategori bisa tampil, langkah berikutnya lihat source codenya (source code dari tampilan nama-nama kategori) atau supaya lebih mudah, jika kita menggunakan browser Mozilla Firefox, seleksi nama-nama kategori yang ada, kemudian klik kanan pada mouse dan klik menu View Selection Source, kemudian kopi seluruh kode yang ada dan sementara kode tersebut bisa kita simpan dengan text editor seperti Notepad atau lainnya.
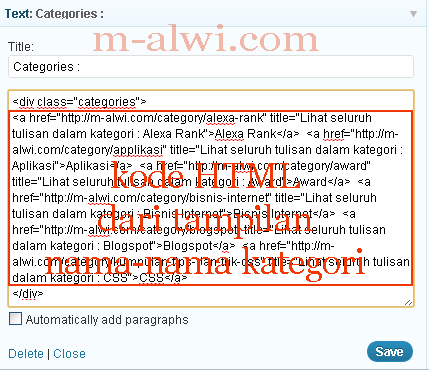
- Ke empat, buka kembali pengaturan widgets yang ada di dashboard, kemudian kita hapus (delete) widgets Tag Cloud Categories yang telah kita buat sebelumnya. Berikutnya tambahkan widgets dalam format teks (Text – Arbitrary text or HTML). Di kolom Title: kita masukkan judulnya dan di kotak di bawahnya kita buat nama division class misalnya categories :
<div class="categories">di sini kita masukkan kode HTML dari tampilan nama kategori</div>

Simpan dengan cara klik tombol Save. - Ke lima, tambahkan kode berikut ini di file CSS (untuk mengatur tampilan nama kategori) :
.categories {text-align:center; line-height:2em} .categories a {background:#D1D1D1; color:#0909f6; float:left; width:auto; display:block; margin-bottom:5px; margin-left:2px; margin-right:2px; font-size:12px; padding:2px; border:1px solid #949191;} .categories a:hover {background:#878993; color:#fff; text-decoration:none; }Untuk pengaturan line-height, background, color, margin, padding dll bisa disesuaikan dengan tampilan theme masing-masing.
Di samping cara-cara tersebut di atas sebenarnya masih banyak cara lainnya yang bisa kita lakukan untuk meminimalkan permintaan queri ke database misalnya pada bagian url author. Jika authornya hanya satu maka kita bisa membuatnya menjadi static (tanpa memerlukan request ke database).
Jika menggunakan plugin seperti Platinum SEO Pack dan sejenisnya kita juga bisa mengopreknya supaya permintaan querinya juga bisa diminimalkan atau pada menu navigasi yang menampilkan nama-nama halaman seperti about me, kontak, daftar isi dll bisa juga kita buat menjadi static (menggunakan HTML murni). Dan masih banyak lagi. Ok selamat bereksperimen semoga sukses.
makasih mas alwi untuk informasinya
Reply
Saya coba dulu yach sobbb..
Reply