Cara Membuat Breadcrumb Di WordPress
Cara Membuat Breadcrumb Di WordPress Tanpa Plugin. Salah satu cara untuk membuat sebuah blog atau website disukai search engine adalah adanya kemudahan navigasi (make your site easier to navigate, navigation is very important for search engines). Adanya Navigasi dari sebuah situs, web atau blog sangat penting dalam membantu pengunjung untuk menemukan konten yang mereka inginkan. Hal ini juga dapat membantu memudahkan search engine dalam menelusuri isi kontent dari sebuah situs, web atau blog (akan lebih SEO friendly).
Salah satu navigasi yang akan lebih memudahkan pengunjung dan search engine dalam menelusuri isi kontent dari sebuah situs, web atau blog yaitu adanya “Breadcrumb” khususnya di halaman postingan atau file single.php. Di dalam buku panduan
Google SEO Starter Guide 2010, telah dijelaskan tentang “Breadcrumb”.
A breadcrumb is a row of internal links at the top or bottom of the page that allows visitors to quickly navigate back to a previous section or the root page (1). Many breadcrumbs have the most general page (usually the root page) as the first, left-most link and list the more specific sections out to the right.
Dengan adanya pembuatan breadcrumb di wordpress akan lebih memudahkan pengunjung dan search engine dalam menelusuri isi kontent mulai dari halaman utama (root) menuju ke halaman yang lebih spesifik berdasarkan kategori tertentu yang telah dibuat sebelumnya dan akan lebih memudahkan pengunjung untuk kembali ke halaman sebelumnya (back to home/root).
Contoh penambahan breadcrumb pada halaman single.php, misalnya pada postingan 88 Cara Inspiratif Berburu Ide untuk Blog, di atas judul postingan tersebut terdapat navigasi seperti ini :
Home » Info » 88 Cara Inspiratif Berburu Ide untuk Blog
88 Cara Inspiratif Berburu Ide untuk Blog
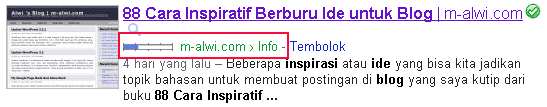
Dengan menerapkan breadcrumb , maka di hasil index search engine khususnya Google, struktur URL yang ditampilkan akan mirip dengan struktur breadcrumb yaitu nama domain > nama kategori (permalink dari postingan tidak ditampilkan dan digantikan dengan nama kategori), lihat screenshot berikut ini :

Cara Membuat Breadcrumb Di WordPress :
1. Buka file single.php, bisa lewat dashboard, cpanel atau FTP.
2. Tambahkan kode di bawah ini di tas kode yang biasa digunakan untuk menampilkan judul postingan.
<div id="breadcrumb">
<a title="Go to homepage" href="http://namadomainanda.com/">Home</a> » <?php the_category(' » '); ?> » <a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</div>3. Simpan
4. Tambahkan kode CSS berikut ini di file CSS yang anda gunakan.
#breadcrumb{line-height:16px;margin:5px;padding:5px}5. Simpan
Keterangan :
Untuk pengaturan line-height, margin dan padding bisa disesuaikan dengan theme masing-masing atau bisa juga ditambahkan tentang pengaturan warna background dll.
akhirnya berhasil bikin breadcrumbs…
setelah coba dua plugins gagal, script lain gagal…
dan sekaRang berhasil.,,
makasih.
Reply
lumayan kang, kalau penerapannya di blogger gimana yak?
Reply
saya punya blog wordpress, cara buat breadcrum masih bingung ni
Reply
makasih sob dengan sharing, Breadcrumb; cuma saya sedikit penasaran dengan Breadcrumb blog ini yang terindex oleh google, apakah ada tips khusus untuk itu atau bagaimana sob ?
lam kenal.
Reply
Gmn caranya ngopi kode di atas kang?
Reply
terimakasih gan sukses
Reply
makasih infonya sekarang jd tambah seo friendly . di sngle.php kan udah di pasang . kalau di page.php sekalin di pasang gak apa kan ? kode nya tetep sama gak ?
Reply
saya pakai yoast breadcumb apa mau nanti hasilnya seperti screenshot yang tampil di google itu ?
Reply
file CSS apa yang dimaksud mas alwi?
btw, karena saya kurang mengerti file css dimaksud, saya lalu coba2 menginstall plugin Breadcrumb NavXT, tapi akibatnya malah ngaco di postingan saya. di atas postingan memang ada breadcrumb, tapi masih ada lagi di atasnya… coba tolong saya dicek ya mas
Reply
Red Reply:22-04-2012 at 11:57
akhirnya bisa juga mas saya hapus hehe, tapi saya masih ingin membuat breadcrumb ini tanpa plugin… cuman gak ngerti file CSS apa yang peyan maksud…. ada di folder mana masbro?
Reply
Thank you om tutornya
pengen nyoba juga nih
mo pake plugin tp udah kebanyakan takut nambah berat loading blogku, kpn2 ane mo nyoba cara diatas
Reply