Cara Membuat Breadcrumb Di WordPress
Cara Membuat Breadcrumb Di WordPress Tanpa Plugin. Salah satu cara untuk membuat sebuah blog atau website disukai search engine adalah adanya kemudahan navigasi (make your site easier to navigate, navigation is very important for search engines). Adanya Navigasi dari sebuah situs, web atau blog sangat penting dalam membantu pengunjung untuk menemukan konten yang mereka inginkan. Hal ini juga dapat membantu memudahkan search engine dalam menelusuri isi kontent dari sebuah situs, web atau blog (akan lebih SEO friendly).
Salah satu navigasi yang akan lebih memudahkan pengunjung dan search engine dalam menelusuri isi kontent dari sebuah situs, web atau blog yaitu adanya “Breadcrumb” khususnya di halaman postingan atau file single.php. Di dalam buku panduan
Google SEO Starter Guide 2010, telah dijelaskan tentang “Breadcrumb”.
A breadcrumb is a row of internal links at the top or bottom of the page that allows visitors to quickly navigate back to a previous section or the root page (1). Many breadcrumbs have the most general page (usually the root page) as the first, left-most link and list the more specific sections out to the right.
Dengan adanya pembuatan breadcrumb di wordpress akan lebih memudahkan pengunjung dan search engine dalam menelusuri isi kontent mulai dari halaman utama (root) menuju ke halaman yang lebih spesifik berdasarkan kategori tertentu yang telah dibuat sebelumnya dan akan lebih memudahkan pengunjung untuk kembali ke halaman sebelumnya (back to home/root).
Contoh penambahan breadcrumb pada halaman single.php, misalnya pada postingan 88 Cara Inspiratif Berburu Ide untuk Blog, di atas judul postingan tersebut terdapat navigasi seperti ini :
Home » Info » 88 Cara Inspiratif Berburu Ide untuk Blog
88 Cara Inspiratif Berburu Ide untuk Blog
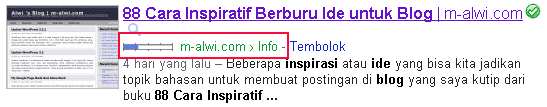
Dengan menerapkan breadcrumb , maka di hasil index search engine khususnya Google, struktur URL yang ditampilkan akan mirip dengan struktur breadcrumb yaitu nama domain > nama kategori (permalink dari postingan tidak ditampilkan dan digantikan dengan nama kategori), lihat screenshot berikut ini :

Cara Membuat Breadcrumb Di WordPress :
1. Buka file single.php, bisa lewat dashboard, cpanel atau FTP.
2. Tambahkan kode di bawah ini di tas kode yang biasa digunakan untuk menampilkan judul postingan.
<div id="breadcrumb">
<a title="Go to homepage" href="http://namadomainanda.com/">Home</a> » <?php the_category(' » '); ?> » <a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</div>3. Simpan
4. Tambahkan kode CSS berikut ini di file CSS yang anda gunakan.
#breadcrumb{line-height:16px;margin:5px;padding:5px}5. Simpan
Keterangan :
Untuk pengaturan line-height, margin dan padding bisa disesuaikan dengan theme masing-masing atau bisa juga ditambahkan tentang pengaturan warna background dll.
Saya sudah tambahkan Breadcumnya mas… Tinggal nuggu hasil neh
Reply
cara yg sangat simple mas, tpi cuma untuk postingan kayaknya ya.. klo untuk tag, page mesti diedit lagi
Reply
makasih ilmunya gan :) salam kenal mampir di blog saya barang kali bermanfaat artikelnya
Reply
langsung saya coba mas
Reply
Maksih Mas.. aku ikutan download Chrom nya. Oya terimaksih dukungannya untuk Blog-ku. ALhamdulillah juara 2 se Prov.Jateng.
Reply
bermain CSS, masih belajar he3
Reply
wah mantep..mantep dah berhasil dipasang ..thanks for the tips…
Reply
templete blog saya dah ada itunya sih..
om mau tanya.. templatenya kok bisa berubah2 to om.. pake ape tu?? n cara ngilangin kotak komentar pada salah satu halaman aja gimana??
Reply
kl utk blogger bisa ga ya gan :D
Reply
idham perdameian Reply:30-09-2011 at 13:43
Ane juga gak tau gan. Kalo di akal2in pasti bisa kayaknya.
Reply
Wah sayange saya pake blogger -,-
Untuk blogger ada juga caranya nanti nyusul
—————————————————————-
Reply