Cek Performa Blog Dengan Firebug Dan Page Speed
Setiap webmaster atau pemilik sebuah website atau blog pasti mendambakan memiliki website atau blog yang mempunyai performa yang tinggi dari sisi kecepatan loading. Sebagus apapun kontennya jika loadingnya sangat lambat atau “lola” alias loading lama bin lelet pasti akan mengurangi reputasi website atau blog tersebut. Dampak dari blog yang “lola”, biasanya pengunjung akan segera pergi dan segera menutup blog tersebut. Dari sisi SEO juga akan berdampak kurang bagus terhadap hasil pengindekan, seperti metode pengindekan Google saat ini yang juga memperhitungkan kecepatan loading sebuah website atau blog.
Untuk membantu menganalisa performa loading blog cukup banyak tool yang tersedia, salah satunya yaitu Firebug dan Page Speed dalam bentuk sebuah add-ons yang bisa kita install di browser Mozilla Firefox. Add-ons ini menurut saya cukup detail dan lengkap dalam menganalisa performa loading sebuah website atau blog dan langsung akan memberikan informasi bagian-bagian mana saja yang perlu dibenahi, seperti jumlah ukuran halaman, jumlah recources atau jumlah http request, ukuran gambar, file css, javascript, cache, kompresi dan masih banyak lagi. untuk lebih detailnya bisa dilihat di list berikut ini :
|
|
Cara menggunakan Firebug dan PageSpeed :
1. Buka browser Mozilla Firefox anda.
2. Install add-ons Firebug dan Page Speed. Untuk Firebug bisa didownload di sini dan Page Speed di sini. Setelah terinstall jangan lupa restart Firefox anda. Jika telah terinstall dengan benar, maka icon add-ons Firebug akan muncul di bagian kanan bawah browser. Lihat gambar di samping ini ![]() .
.
3. Untuk menggunakannya buka blog kita sampai loadingnya selesai, klik icon Firebug tersebut, akan tampil menu seperti ini :

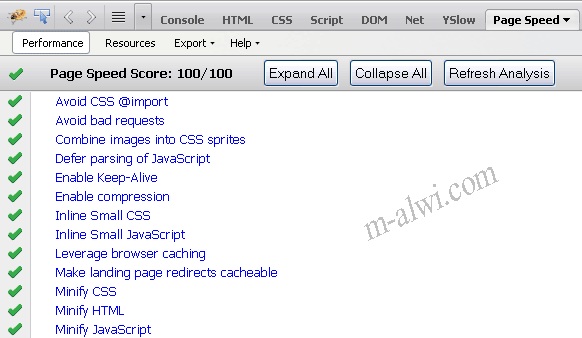
4. Klik button “Analyze Performance” setelah itu akan ditampilkan skor nilai dari performa loading blog kita beserta saran-saran untuk memperbaikinya. Semakin tinggi skornya berarti sebagai indikasi loading blog juga semakin cepat. Sebagai contoh blog ini untuk halaman depan (home) mempunyai skor 100 (skor tertinggi). Saya cek di GTmetrix score-nya juga 100. Demikian juga untuk theme versi mobile blog ini yang sudah saya rombak dan saya modifikasi skornya juga 100 (halaman home hanya menggunakan 1 http request).

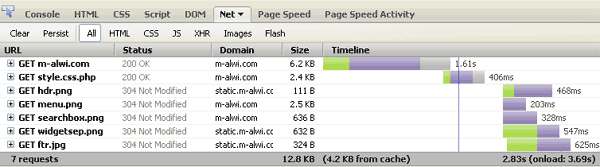
Untuk mengetahui berapa ukuran sebuah halaman dan berapa jumlah recources (http request), fungsi kompressi dan lain-lain, bisa diklik di menu Recources yang ada di sebelah menu Performance. Semakin kecil ukuran halaman akan semakin cepat loadingnya. Untuk blog ini (home) ukuran file HTML-nya rata-rata hanya 18.7 kB, karena sudah menggunakan kompressi terkirim ke browser pengunjung hanya 4.8 kb, plus satu buah gambar yang hanya berukuran 95 byte dan satu file css (2.6kb) total ukuran halaman (home) 28.6 kb karena menggunakan kompressi (bisa dengan GZIP/DEFLATE atau ZLIB) terikirim ke browser hanya 7.6 kb. Saya mencoba membandingkan dengan beberapa blog punya teman ukurannya besar sekali, malah ada yang sampai 4 mega.
Di menu ini kita juga bisa menganalisa berapa jumlah recources (http request) sebuah halaman web. Semakin sedikit jumlahnya maka akan semakin baik performanya. Halaman home blog ini jumlah http-nya hanya 7 (saat ini hanya menggunakan 1 buah http request), ketika diakses menggunakan IM2 Broom yang hanya 237kbps waktu yang dibutuhkan hanya 1-3 detik saja.
Untuk mengurangi jumlah http misalnya jika theme yang kita pakai menggunakan beberapa file css atau javascript, maka kita bisa menggabungkan menjadi satu file. Caranya silahkan baca postingan ini : Cara Menggabungkan File CSS WordPress (Bag.1), atau bisa menggunakan teknik Menggunakan CSS Yang Berbeda Untuk Halaman Index dan Page/Single, sedangkan untuk gambar kita bisa menggunakan css sprites image, repeat image dan lain-lain.
Di menu Net yang ada di sebelah menu Page Speed kita bisa mengukur berapa waktu loading sebuah halaman web/blog (All), kita juga bisa mengukur waktu loading khusus file gambar (image), css, flash, javascript dan XHR. Caranya klik pada submenu terebut kemudian refresh halaman (tekan F5), maka akan muncul hasilnya seperti contoh gambar ini :

Khusus untuk wordpress self hosting, di samping dengan menggunakan cara di atas, tetap harus memperhatikan performa database (Minimize SQL Queries) baik secara manual atau menggunakan plugin seperti DB Cache Reloaded, W3 Total Cache dan lain-lain.
Ok, kalau ada yang berminat monggo silahkan dipraktekkan, mudah-mudahan bermanfaat dan pengunjung makin betah berlama-lama di blog kita karena kemudahan akses.
Yah komentar lagi dah om, dah 3 jam ane nongkrong di blog ini baca2 tutorial, soale ane bingung, pas ane lihat pake Page Speed di bagian File Zize dan Transfer Zize untuk yang alamat Post atau paling atas kok kosong npa ya?
Reply
sekarang blog ini saya cek kok cm 84 mas?
saya ijin coba ahh
Reply
Pretty impressive article. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon.
Reply
You made some nice points there. I looked on the internet for the issue and found most individuals will agree with your blog.
Reply
I get what you’re saying, it’s just that in this matters one can never be radical in making a decision. Good article though ;)
Reply
Fantastic writing. Going to want a good amout of time to entertain this article=D
Reply
We just couldnt leave your website before saying that we really enjoyed the useful information you offer to your visitors… Will be back soon to check up on new posts
Reply
saya sudah coba page speed dan skornya cuma 85, memang sih ada keterangan cara perbaiki kesalahan tapi pakai bahasa planet yang tidak kukenal.
Reply
ma af sebelume q ,ya jelas cpet blog punya om . cuman pake 1 css dan style_home.css.php , haha
Reply
Saya coba dueh. . .
bermanfaat. . .
Reply