Cara Membuat CDN Dengan Subdomain
Sebelum saya bahas cara membuat CDN dengan subdomain sedikit saya kutip dari Wikipedia pengertian atau arti dari CDN. “CDN (content delivery network or content distribution network) is a system of computers containing copies of data, placed at various points in a network so as to maximize bandwidth for access to the data from clients throughout the network. A client accesses a copy of the data near to the client, as opposed to all clients accessing the same central server, so as to avoid bottlenecks near that server“.
Silahkan terjemahkan sendiri heeee …., maksudnya kurang lebih Content Delivery Network atau biasa dikenal dengan CDN adalah sebuah sistem komputer (kumpulan server) yang berisi salinan data yang ditempatkan pada berbagai server dalam suatu jaringan dengan tujuan untuk memaksimalkan kapasitas bandwidth untuk meningkatkan kecepatan akses data dari klien (pengunjung website) ke suatu server. CDN ini biasanya digunakan untuk menempatkan file-file yang bersifat static seperti gambar, css, javascript, media files, software, documents, applications, real time media streams dll. Cara kerjanya, ketika ada permintaan data dari pengunjung website maka yang akan melayani adalah server CDN yang paling dekat jaraknya dengan asal pengunjung sehingga aksesnya menjadi lebih cepat.
Kebanyakan layanan CDN biasanya berbayar, contohnya Amazon CloudFront, maxcdn, Akamai Technologies, instantcdn dll, namun ada juga yang gratis seperti ; cloudflare, coralcdn, FreeCast, PPStream dll.
Dengan CDN ini akan mengurangi Parallelize downloads across hostnames yakni menggunakan beberapa file seperti gambar, css, javascript dll dalam jumlah yang cukup banyak dalam satu host/domain, baik yang ada di postingan maupun theme. Jika dibiarkan maka akan memperlambat kecepatan loading, karena sebuah peramban/browser biasanya hanya akan mengakses 3 hingga 5 buah gambar atau file yang sejenis dalam waktu yang bersamaan dari alamat domain/host yang sama.
Solusinya file-file tersebut harus ditempatkan di domain lain atau bisa menggunakan subdomain, walaupun masih dalam satu server yang sama.
Kali ini saya tidak akan membahas bagaimana cara setting real CDN baik yang berbayar maupun yang gratisan (lain waktu akan saya bahas). Yang akan saya bahas adalah bagimana kita menggunakan subdomain untuk menempatkan file-file static seperti gambar, css, javascript dll namun mempunyai fungsi seperti halnya CDN terutama jika pengunjung anda sebagian besar berasal dari pengunjung lokal.
Cara membuat subdomain sebagai CDN :
- Buka Cpanel hosting.
- Pada menu Domain Klik subdomain.

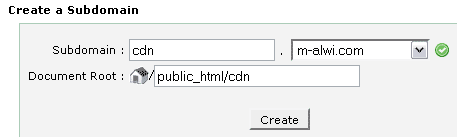
- Pada menu Create a Subdomain masukkan nama subdomain yang diinginkan, contoh cdn atau static, maka di root direktori secara otomatis akan terbentuk direktori baru sesuai nama subdomain tersebut.

- Kemudian klik tombol Create.
- Kini anda sudah mempunyai subdomain baru, namun masih dengan settingan A Record. Untuk membuatnya menjadi CNAME Record, tempat anda hosting harus ada fitur Advanced DNS Zone Editor atau Domain Manager, kemudian edit subdomain tersebut dari A Record menjadi CNAME Record. Caranya masuk ke menu Advanced DNS Zone Editor, Add the domain/subdomain you created earlier to the Name/Label/Alias of CNAME record, It should point to your main domain. Pada field/kolom Nama, masukkan nama subdomain yang telah anda buat, contoh : cdn.domainanda.com. Kolom TTL diisi 14400. Type isi/pilih CNAME. Pada kolom CNAME isikan nama domain utama, misalnya www.domainanda.com. Jika domain utama anda disetting tanpa www maka pada kolom CNAME isikan nama domain utama tanpa www, namun akan menghasilkan cookies. Cara menyiasatinya ada teknik khusus untuk membuat Subdomain tanpa Cookies (Serve static content from a cookieless domain) yang akan saya posting berikutnya.Beberapa hosting mungkin mempunyai settingan yang sedikit berbeda. Untuk lebih jelasnya bisa ditanyakan ke pihak admin tempat anda hosting.
- Setelah subdomain resolved (biasanya paling lama 72 jam) anda bisa mengetesnya apakah subdomain yang telah anda buat telah berfungsi dengan baik. Caranya, sebagai percobaan ganti url salah satu gambar yang ditempatkan di domain utama dengan url subdomain yang telah dibuat. Contoh, jika url gambar sebelumnya
http://domainanda.com/wp-content/uploads/2009/04/gambar.pngdiganti menjadihttp://cdn.domainanda.com/wp-content/uploads/2009/04/gambar.pngdan lihat hasilnya. jika berhasil silahkan anda ganti semua url gambar, css, javascript baik yang ada di postingan maupun yang ada di file css dengan url subdomain yang telah anda buat. Untuk url css, javascript anda ganti melalui file header.php.Untuk url gambar theme yang ada di file css biasanya tertulis seperti ini, contoh :background : url(images/gambar.png)ada juga yang seperti ini :background : url(img/gambar.png), selanjutnya ganti dengan url gambar theme dengan subdomain menjadi seperti ini :background:url(http://cdn.m-alwi.com/wp-content/themes/inove/images/gambar.png)atau seperti ini :background:url(http://cdn.m-alwi.com/wp-content/themes/inove/img/gambar.png). Beberapa theme punya struktur path yang berbeda, jadi silahkan disesuaikan.
Jika anda cukup mahir dengan perintah SQL, url lama bisa diganti secara automatis (sekaligus) dengan url baru (subdomain) terutama yang ada di postingan (lain waktu akan saya bahas secara khusus).
Jika cara tersebut di atas tidak berhasil, setelah nomor 5 (Create Subdomain) selanjutnya kembali ke menu Domains dan klik submenu Simple DNS Zone Editor (seperti gambar no.2), ini untuk menyiasati jika hosting anda tidak ada fitur Advanced DNS Zone Editor.
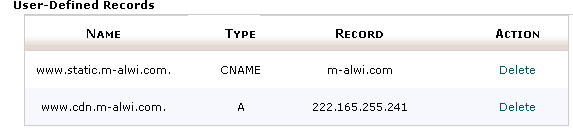
Setelah di submenu Simple DNS Zone Editor di bagian paling bawah (di bawah tulisan User-defined-record) ada catatan tentang Type A Record dari subdomain yang telah dibuat sebelumnya. Hapus A Record tersebut dengan mengklik tulisan Delete di sebelah kanan, lihat gambar di bawah ini :

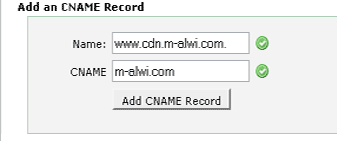
Kemudian anda buat CNAME Record terhadap subdomain yang telah dihapus sebelumnya. Caranya pada menu Add an CNAME Record pada kolom/field Name masukkan nama subdomain misalnya : www.cdn.m-alwi.com dan pada kolom/field CNAME masukkan nama domain utama misalnya : m-alwi.com, lihat ilustrasi di bawah ini :

Setelah itu copy folder wp-content beserta isinya (kecuali folder plugin) kemudian kopikan ke folder subdomain yang telah dibuat sebelumnya, contoh cdn, struktur pathnya biasanya seperti ini : /public_html/cdn. Selain itu copy juga folder wp-includes beserta isinya ke direktori subdomain tersebut.
Di folder subdomain tersebut buat file dengan nama index.php isi file terserah anda, isinya cuman titik juga gak masalah. Setelah itu buat juga file .htacces isinya sebagai berikut :
#RewriteCond %{HTTP_HOST} ^cdn.m-alwi.com$ [OR]
# cookieless domain for images and stuff
RewriteBase /
RewriteCond %{HTTP_HOST} ^cdn\.m-alwi\.com [NC]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ http://m-alwi.com/$1 [R=301,L]
<IfModule mod_headers.c>
<FilesMatch "\\.(js|css|jpg|png|jpeg|gif)$">
RequestHeader unset Cookie
Header unset Set-Cookie
Header unset ETag
FileETag None
</FilesMatch>
</IfModule>
# disable directory browsing
Options All -IndexesKeterangan : Ganti yang saya beri warna merah dengan subdomain/domain anda.
Selanjutnya ikuti seperti langkah no. 7 di atas, jika memakai cara ini ketika anda ingin mengedit file css maka yang diedit adalah file css yang ada di direktori subdomain (diedit lewat cpanel).
Jika anda menggunakan Addon YSlow di Firefox tambahkan fungsi string extensions.yslow.cdnHostnames, caranya pada addres bar ketikkan about:config kemudian enter klik I’ll be careful, I promise! kemudian tambahkan new string caranya klik kanan mouse klik New klik String di kotak Enter the preference name isikan : extensions.yslow.cdnHostnames pada kotak Value diisi dengan nama subdomain yang anda gunakan misalnya : cdn.domainanda.com.
Huuuuuh akhirnya kelar juga janji untuk membuat tutorial ini setelah tertunda terus karena beberapa kali sempat kena sindrom males nulis yang puanjang banget begini heeee … Inipun sebenarnya belum tuntas 100% karena masih ada cara lain dalam membuat CDN yakni dengan bantuan plugin W3 Total Cache atau WP Super Cache versi baru yang ada fitur CDN-nya, lain waktu dech saya buatkan, nich keburu mo nonton MU vs Arsenal (Piala FA).
Mantebb,, Ini yang saya tunggu pak.. Buat uji coba saya cobain domain lain dulu.. Kayaknya sulit juga, jadi untuk domain utama belum berani dlu,,
Makasih mas Alwi…
Reply
dHaNy Reply:13-03-2011 at 03:11
Tolong dibimbing ya mas,, Mau saya coba dulu..
Reply
Alwi Reply:18-03-2011 at 00:00
Siiippp .. oke dech moga sukses prakteknya ..
Reply
dHaNy Reply:5-06-2011 at 01:29
Sudah sukses mas.. file2 image yang sudah saya simpan di folder cdn sudah bisa dipanggil.. Namun caranya untuk nyetting agar upload bisa langsung di subdomain gmn mas? dan nyetting agar semua link menuju ke folder upload di cdn..
Makasih
Reply
Mksh infonya,saya tunggu posting cdn dg WP Super Cachenya pak…
Reply
nice post, makasih infonya
Reply
Ini dia. Ilmu baru, masih fresh langsung dari sumbernya. ijin copas bung alwi, biar bisa dibaca ofline…
Reply
manteb dan kelas berat nih turotialnya mesti dipahami bener2x..makasih ya info dan sharingnya mas
Reply
keren neh mas tutorialnya, baru tahu saya…
Reply
akhirnya nongol jg tutorialnya,keren mas.
yg kemarin ini rupanya saya salah atur di dns dan salah input di perintah sql utk replace semua url image.
Ctrl+D dlu.
Reply
weh weh…core banget tutorialnya maz…hampir2 gak ngerti aku!
Ijin kopas mas, sambil nunggu tutorial yg untuk W3 Total Cache atau WP Super Cache …hehehe. Makasih banyak atas ilmunya mas.
Reply
g mudeng mas ama yg beginian
Reply
aLhamdulillah seteLah pake CDN di W3 Total Cache, “Parallelize downloads across hostnames” dah dapet niLai 100 di PageSpeed.. he..he..
mau nanya, Pak.. kaLo gambar post, baik gambar di post atau thumbnail, enaknya diupload biasa ato pake photobucket, flickr, picasa, dsb?
Reply
Hari Mulya Reply:16-03-2011 at 09:17
saya ganti WP Super Cache jadi W3 Total Cache karena ada fitur CDN nya ini..
tapi WP Super Cache terbaru udah ada CDN nya juga ya, Pak?
Reply
Alwi Reply:18-03-2011 at 00:05
Untuk gambar2 di postingan, termasuk untuk thumbnail, kalau dari kecepatan lebih baik di upload biasa, kalau sudah pakai cdn bisa dimanfaatin, kalau selama ini saya lebih sering pakai photobucket, flickr, picasa, dsb hanya karena supaya irit space dan bandwidth aja maklum kapasitasnya masih kecil baik space/bandwith heeee …
Reply
Hari Mulya Reply:18-03-2011 at 11:10
iya om, kaLo diapLoad biasa makan space..
awaL 2011 lalu dah muLai pake photobucket sih…
Reply